Một yếu tố cơ bản đóng vai trò quan trọng trong việc tối ưu hóa và tạo ấn tượng với người dùng chính là kích thước ảnh chuẩn trên website. Có thể bạn tự hỏi: Tại sao cần quan tâm đến kích thước ảnh? Sự thật là, việc sử dụng kích thước ảnh chuẩn mang lại nhiều lợi ích vượt trội cho trang web của bạn.
Hãy cùng AZWebsite tìm hiểu rõ hơn trong bài viết này nhé!
Lý do cần sử dụng kích thước ảnh chuẩn trên website
Việc sử dụng kích thước ảnh chuẩn trên website là vô cùng quan trọng và mang lại nhiều lợi ích đáng kể như sau:
Tối ưu hóa SEO website
Khi sử dụng kích thước ảnh chuẩn, bạn có thể đảm bảo rằng ảnh trên trang web của bạn có kích thước phù hợp với bố cục trang web. Điều này sẽ giúp giảm dung lượng ảnh và cải thiện tốc độ tải trang.
Thời gian tải trang nhanh được xem là yếu tố quan trọng trong việc tối ưu hóa SEO. Và từ đó thu hút nhiều lượt truy cập hơn từ các công cụ tìm kiếm.
Nếu tốc độ tải trang quá lâu, người dùng sẽ ngay lập tức chuyển sang tìm kiếm thông tin trên web mới, từ đó sẽ khiến lượng truy cập trang của bạn giảm đáng kể.

Cải thiện trải nghiệm người dùng
Một kích thước ảnh chuẩn trên website sẽ giúp trang web hiển thị đẹp mắt, dễ đọc và dễ sử dụng cho người dùng.
Điều này giúp tăng khả năng người dùng ở lại trang web lâu hơn, tăng tỷ lệ tương tác và giảm tỷ lệ thoát ra khỏi website. Một trải nghiệm tích cực sẽ khiến người dùng cảm thấy ấn tượng và thúc đẩy khách hàng quay lại trong tương lai.

Tạo diện mạo chuyên nghiệp và thu hút
Sử dụng kích thước ảnh chuẩn sẽ giúp trang web của bạn trông chuyên nghiệp hơn, tạo niềm tin và uy tín cho khách hàng.
Các hình ảnh đồng nhất về kích thước và hình dáng tạo cảm giác chuyên nghiệp và hấp dẫn, thu hút sự chú ý và quan tâm từ khách truy cập.
>>>>> BỎ TÚI NGAY: 12 Tiêu Chí Đánh Giá Website Bán Hàng Bạn Nên Biết
Kích thước ảnh chuẩn trên website
Kích thước ảnh chuẩn trên website không có một quy định cụ thể và tuyệt đối bắt buộc phải tuân theo, nhưng vẫn có các đề xuất để đảm bảo trang web hoạt động tốt trên nhiều thiết bị và tốc độ tải trang nhanh. Tham khảo một số gợi ý về kích thước ảnh chuẩn cho website dưới đây:
Logo
Kích thước chuẩn cho logo là từ 250px cho chiều rộng và 100px cho chiều cao100px hoặc 250px chiều rộng và chiều cao thích hợp.
Tuy nhiên, không có kích thước logo “chuẩn” cụ thể và tuyệt đối. Kích thước logo phù hợp sẽ phụ thuộc vào nhiều yếu tố như thiết kế tổng thể của trang web, vị trí hiển thị logo, và cả yêu cầu của từng dự án cụ thể.
Favicon
Kích thước chuẩn cho favicon thường là 32px x 32px hoặc 64px x 64px, để đảm bảo các biểu tượng hiển thị rõ ràng và sắc nét trên các thiết bị.
TÌM HIỂU THÊM: Favicon Website Là Gì? Vai Trò Và Cách Tạo Favicon Ấn Tượng

Ảnh banner trang chủ
Kích thước ảnh chuẩn trên website của một banner trang chủ nằm trong khoảng 1200px đến 2000px chiều rộng và 300px đến 800px chiều cao. Điều này giúp đảm bảo ảnh đủ lớn để hiển thị đẹp trên màn hình máy tính lớn nhưng vẫn có thể tải nhanh trên các thiết bị di động.
Hình ảnh bài viết
Nên cân nhắc sử dụng ảnh có chiều rộng từ 700px đến 1200px và chiều cao tùy ý để tránh làm mất đi chất lượng hình ảnh trên các màn hình lớn.
Hình ảnh sản phẩm
Kích thước thích hợp để website có thể hiển thị sản phẩm một cách rõ ràng và hấp dẫn là từ 400px đến 800px chiều rộng và chiều cao tùy ý.

Nhớ rằng, việc sử dụng các kích thước ảnh tối ưu hóa sẽ phụ thuộc vào nhu cầu cụ thể của trang web và kiểu thiết kế bạn đang sử dụng. Nếu có thể, hãy thử nghiệm và kiểm tra trên nhiều thiết bị và màn hình để đảm bảo ảnh hiển thị đẹp và phù hợp trên mọi nền tảng.
Các công cụ điều chỉnh kích cỡ hình ảnh đơn giản
Có nhiều công cụ mạnh mẽ và đa dạng để điều chỉnh kích thước ảnh để phù hợp với website:
Phần mềm thiết kế
Adobe Photoshop: Là một phần mềm thiết kế chuyên nghiệp cho chỉnh sửa ảnh và đồ họa. Bạn có thể sử dụng Photoshop để điều chỉnh kích thước ảnh, thay đổi định dạng và tối ưu hóa chất lượng.
GIMP: Là một phần mềm chỉnh sửa ảnh miễn phí và mã nguồn mở tương tự như Photoshop. Nó cung cấp các công cụ mạnh mẽ để điều chỉnh kích thước ảnh và thực hiện các chỉnh sửa cơ bản.
Affinity Photo: Là một công cụ chỉnh sửa ảnh và thiết kế đồ họa chuyên nghiệp khác. Nó cung cấp nhiều tính năng mạnh mẽ để điều chỉnh kích thước ảnh và thực hiện các chỉnh sửa tinh vi.

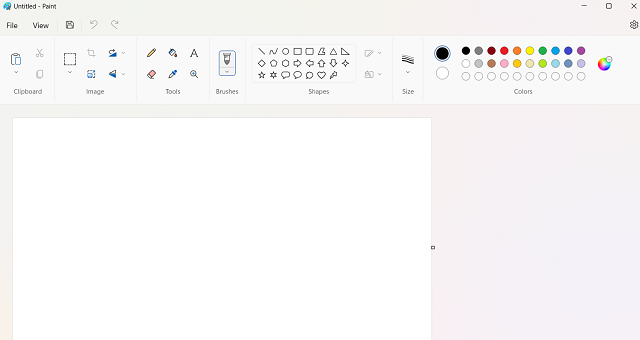
Các công cụ sẵn có trong máy tính
Paint (Windows) hoặc Preview (Mac): Đây là các công cụ mặc định có sẵn trong hệ điều hành Windows và macOS.
Mặc dù chức năng chỉnh sửa của chúng có giới hạn so với các phần mềm chuyên nghiệp, nhưng bạn vẫn có thể sử dụng chúng để thay đổi kích thước ảnh cơ bản.

Công cụ chỉnh ảnh trực tuyến
Ngoài ra, có nhiều công cụ chỉnh ảnh trực tuyến miễn phí như Canva, Pixlr, Fotor, ResizeImage.net, và nhiều công cụ khác. Chúng cho phép bạn tải lên đơn giản và chỉnh sửa ảnh trực tuyến mà không cần phải cài đặt phần mềm.
Việc sử dụng kích thước ảnh chuẩn trên website là một yếu tố vô cùng quan trọng và đóng vai trò không thể thiếu trong quá trình xây dựng và phát triển trang web. Hãy đảm bảo tuân thủ các tiêu chuẩn này để xây dựng một trang web ấn tượng và hiệu quả trong việc chạm đến khán giả của bạn.
Nếu bạn đang cần thiết kế một trang web độc đáo, đừng ngần ngại liên hệ với AZWebsite ngay hôm nay. Chúng tôi sẵn sàng hỗ trợ và tư vấn cho bạn thông qua số hotline: 1800 2078.
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định