Nhúng Google Maps vào trang web không chỉ là cách hiệu quả để cung cấp chỉ đường đến vị trí của bạn mà còn nâng cao trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ khám phá cách nhúng Google Maps vào website một cách dễ dàng và toàn diện. Đồng thời tận dụng các lợi ích của SEO để tăng cường sự hiện diện trực tuyến của bạn.
Tại sao cần nhúng google maps?
Việc nhúng google maps vào website không chỉ giúp khách hàng dễ dàng định vị doanh nghiệp của bạn mà còn cung cấp những thông tin cần thiết về địa chỉ và môi trường xung quanh. Bằng cách tích hợp Google Maps, bạn có thể nâng cao trải nghiệm người dùng và cải thiện chức năng tổng thể của trang web của mình. Ngoài ra, nó còn tăng thêm độ tin cậy và tính chuyên nghiệp cho sự hiện diện trực tuyến của bạn.

Lợi ích khi nhúng google maps vào website?
Tăng độ tin cậy cho website
Google thích các trang web có thông tin địa lý chính xác vì điều này có thể làm tăng độ tin cậy và độ tin cậy của trang web của bạn.
Tối ưu hóa từ khóa địa lý
Tích hợp Google Maps giúp tối ưu hóa từ khóa địa lý, cho phép trang web của bạn xuất hiện trong kết quả tìm kiếm địa phương. Tính năng này nâng cao khả năng hiển thị trang web của bạn trong các tìm kiếm địa phương bằng cách kết hợp thông tin dựa trên vị trí.
Tăng thời gian người dùng ở lại trang và giảm thời gian rời trang
Nâng cao trải nghiệm người dùng có thể dẫn đến tăng mức độ tương tác của người dùng và giảm tỷ lệ thoát trên trang web của bạn. Điều mà Google đánh giá cao trong thuật toán tìm kiếm của mình. Điều này có thể dẫn đến việc người dùng dành nhiều thời gian hơn trên trang web của bạn và giảm tỷ lệ bỏ qua.
Tìm hiểu ngay: Lợi ích của website đối với Doanh nghiệp hiện nay.

Cách nhúng google maps vào website?
Để nhúng Google Maps vào website của bạn, bạn cần làm theo một số bước cụ thể như sau:
Bước 1: Tạo tài khoản Google maps
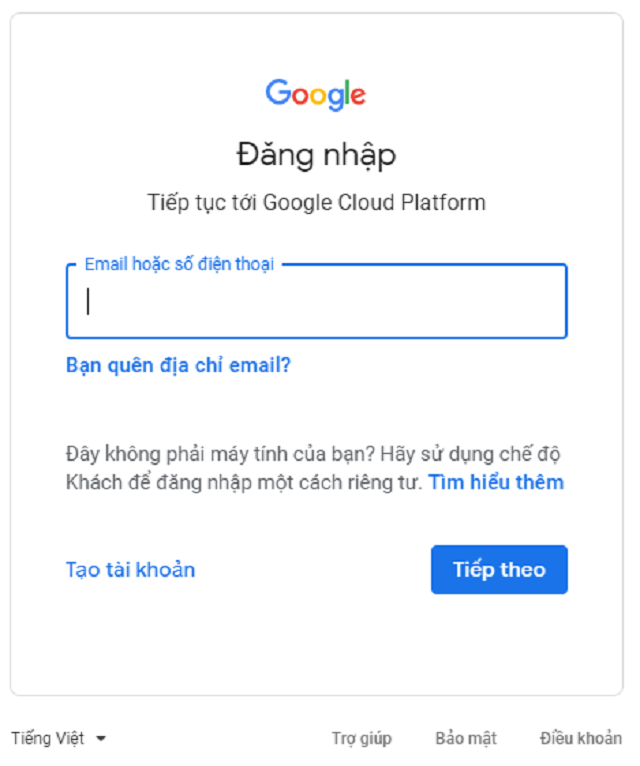
Đăng nhập vào tài khoản google:
Đăng nhập vào Google Cloud Console bằng tài khoản Google của bạn.

Tạo dự án mới
Trên giao diện chính, chọn hoặc tạo dự án mới từ thanh công cụ phía trên bên phải.
Kích hoạt API cho dự án
Chọn dự án bạn vừa tạo và kích hoạt API bằng cách chọn “API & Dịch vụ” → “Thư viện” và tìm kiếm “API JavaScript của Google Maps”. Kích hoạt API cho dự án của bạn.
Tạo khóa API
Trong phần “API và Dịch vụ” chọn “Chính sách quyền riêng tư và Tiêu chuẩn API”, hãy tạo khóa API mới. Hãy nhớ rằng có thể cần phải đặt các hạn chế đối với khóa API của bạn để bảo vệ quyền riêng tư và tài nguyên.
Có thể bạn quan tâm: Cách khai báo website với google bằng Google Search Console.
Bước 2: Nhúng google maps vào website
Lấy mã nhúng
Tại Google Cloud Console, truy cập “API và Dịch vụ” chọn “Khóa API”. Sao chép mã API key của bạn.
Thêm đoạn mã nhúng vào website
Mở trang web của bạn và chọn nơi bạn muốn nhúng Google Maps. Điều này thường được thực hiện bằng mã HTML hoặc trình chỉnh sửa trang web.
Sử dụng mã nhúng cơ bản
Chèn đoạn mã sau vào nơi bạn muốn hiển thị Google Maps:
<iframe
width=”600″
height=”450″
frameborder=”0″ style=”border:0″
src=”https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY
&q=YOUR_LOCATION” allowfullscreen>
</iframe>
Lưu ý:
- Thay YOUR_API_KEY bằng khóa API bạn vừa tạo.
- Thay YOUR_LOCATION bằng vị trí cụ thể hoặc địa chỉ bạn muốn hiển thị.
Tùy chỉnh thêm theo yêu cầu
Bạn có thể điều chỉnh kích thước (chiều rộng và chiều cao) và thêm các thuộc tính bổ sung vào mã nhúng để tùy chỉnh màn hình theo ý muốn.
Lưu ý khi nhúng google maps vào website
- Chính sách quyền riêng tư và Nguyên tắc sử dụng API: Đảm bảo tuân thủ chính sách quyền riêng tư và điều khoản sử dụng của API Google Maps để tránh các vấn đề về bản quyền và quyền riêng tư.
- Tối ưu hóa cho hiển thị trên thiết bị di động: Kiểm tra trang web của bạn trên thiết bị di động để đảm bảo rằng Google Maps hiển thị chính xác và tối ưu hóa trải nghiệm người dùng.
- Theo dõi việc sử dụng API: Thường xuyên theo dõi việc sử dụng API trong Google Cloud Console để đảm bảo rằng bạn không vượt quá giới hạn miễn phí và hiểu rõ về chi phí sử dụng khi cần thiết.

Bài viết trên vừa hướng dẫn chi tiết về cách nhúng google maps vào website mà AZWebsite muốn chia sẻ đến bạn. Hy vọng với những chia sẻ trên bạn sẽ dễ dàng chèn google maps vào website của mình hiệu quả.
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định