Favicon website, một thành phần quan trọng của một trang web. Và bài viết này sẽ giải đáp câu hỏi “Favicon website là gì?” và tìm hiểu chi tiết hơn về favicon như: vai trò, cách tạo và cách thêm favicon vào website.
Favicon website là gì?
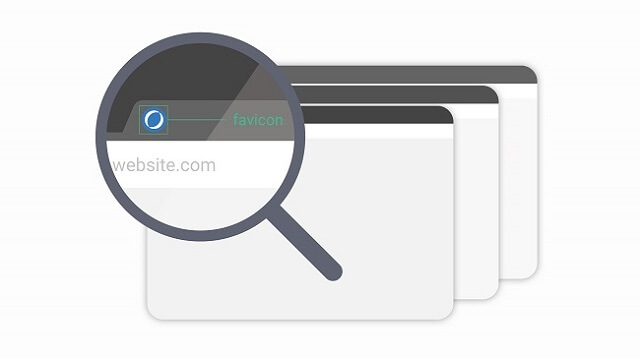
Favicon là một thuật ngữ phổ biến trong lĩnh vực thiết kế web. Nó đề cập đến biểu tượng nhỏ, thường có kích thước 16×16 pixel hoặc 32×32 pixel, hiển thị trên thanh địa chỉ trình duyệt và tab trình duyệt. Favicon thường được sử dụng để đại diện cho trang web và tạo dấu ấn riêng biệt.
Tóm lại, Favicon website là gì bạn đã nắm rõ rồi đúng không. Nó là một kiểu rút gọn của logo được sử dụng với mục đích nhằm giúp người dùng phân biệt được các thương hiệu một cách dễ dàng.
Bạn có muốn tìm hiểu thêm về: Thẻ Canonical là gì?

Tại sao website của bạn cần favicon?
Favicon đóng vai trò quan trọng trong việc xây dựng nhận diện thương hiệu và tạo sự chuyên nghiệp cho trang web của bạn. Khi người dùng truy cập website của bạn, favicon sẽ xuất hiện trên thanh địa chỉ và tab trình duyệt, giúp tăng khả năng nhận biết và ghi nhớ của người dùng. Ngoài ra, favicon còn giúp trang web của bạn nổi bật và gây ấn tượng tích cực.
Có thể bạn quan tâm: Thiết kế website responsive là gì và lý do cần thiết kế web responsive?

Vai trò của favicon là gì?
Favicon có nhiều vai trò quan trọng trên trang web của bạn:
- Đầu tiên, nó giúp phân biệt và tạo sự khác biệt cho trang web của bạn so với các trang web khác trên cùng một trình duyệt.
- Tiếp theo, favicon cũng giúp xác định và tạo thương hiệu cho trang web của bạn, tăng tính nhận diện và ghi nhớ của người dùng.
- Cuối cùng, một trong những vai trò quan trọng nhất là Favicon hỗ trợ việc SEO website. Tab icon là một yếu tố quan trọng để đánh giá website SEOquake. Ngoài ra, biểu tượng này cũng xuất hiện trong kết quả của các công cụ tìm kiếm.
Nếu website có icon đẹp mắt, thể hiện được thương hiệu, chuyên nghiệp thì người dùng sẽ nhấp vào trang web của bạn thay vì chọn đối thủ. Từ những lượt click này giúp gia tăng thứ hạng trang web của bạn.
Cách để tạo ra một favicon là gì?
Tạo một favicon đẹp và ấn tượng không phải là một công việc phức tạp. Có nhiều công cụ và phần mềm cho phép bạn tạo favicon dễ dàng. Một trong những cách phổ biến là sử dụng trình chỉnh sửa ảnh như Photoshop, AI hoặc Canva để thiết kế favicon theo ý muốn của bạn, sau đó lưu nó dưới định dạng .ico. AZWebsite sẽ hướng dẫn cho bạn như sau:
Bước 1: Thiết kế file ảnh làm favicon
Bạn cần thiết kế một file ảnh riêng với những kích thước như: 16×6 pixels, 32 x 32 pixels, 48 x 48 pixels. Lưu ảnh dưới dạng jpeg, png hoặc gif. Tuy nhiên, nếu bạn muốn website trông chuyên nghiệp hơn thì bạn bên lưu file ở định dạng PNG để có thể xóa được những phần trống trên hình.

Bước 2: Chuyển file sang .ico
Cần có thể truy cập những trang website hỗ trợ chuyển file sang định dạng .ico. Sau đó bạn cần upload file ảnh vừa thiết kế xong và tiến hành chuyển định dạng. Cuối cùng tải file .ico về

Bước 3: Tiến hành upload lên website
Bạn hãy chèn đoạn mã HTML để thiết lập favicon. Tiếp đến chèn đoạn mã HTML trong phần <head> … </head> của website.
Trên thực tế, favicon không chỉ là một biểu tượng nhỏ trên trình duyệt, mà còn mang trong mình vai trò quan trọng trong việc xây dựng thương hiệu và tạo dấu ấn cho trang web của bạn. Bằng cách tạo ra một favicon độc đáo và ấn tượng, bạn có thể tạo sự khác biệt và thu hút sự chú ý của người dùng.
Click để biết thêm về: Cách chọn mua hosting cho website wordpress.
Cách thêm favicon website wordpress
Ngoài cách tạo và thêm favicon theo cách thủ công như trên thì bạn cũng có thể tham khảo thêm 2 cách thêm favicon trên web wordpress phổ biến sau:
Cách thêm favicon bằng flatsome
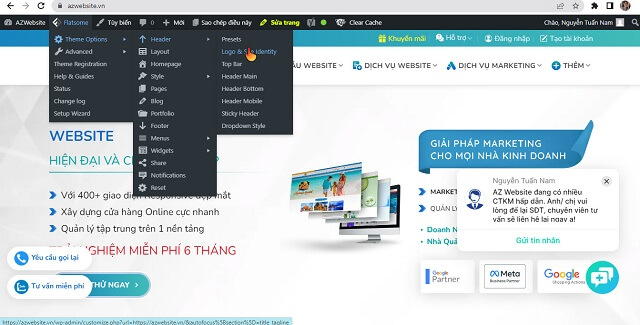
Bước 1: Truy cập vào website đã đăng nhập admin --> Flatsome --> Theme Options --> Header --> Logo & site Identity.

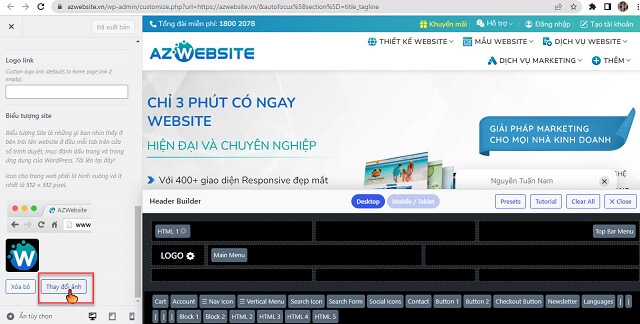
Bước 2: Chọn Header --> Logo & site Identity --> Kéo thanh công cụ xuống dưới sẽ thấy mục biểu tượng site, bạn chỉ việc upload hoặc thay đổi favicon mới là được.
![]()

Bước 3: Nhấn lưu(Publish) khi đã hoàn thành.
Cách thêm favicon bằng plugin
Bước 1: Truy cập vào mục quản trị viên Admin Dashboard
Bước 2: Nhấn vào Plugin vào chọn Add New
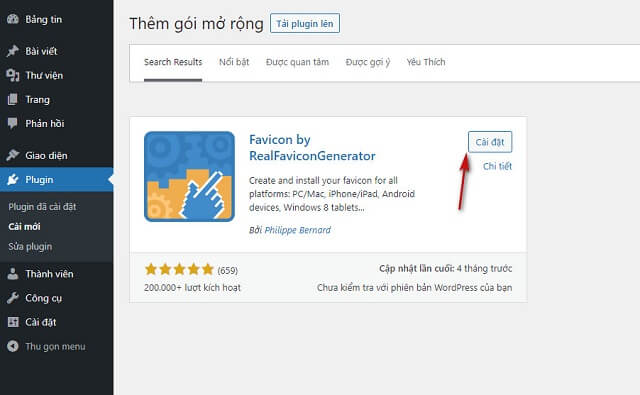
Bước 3: Nhập vào ô tìm kiếm cụm từ “Favicon by RealFaviconGenerator“

Bước 4: Tiến hành cài đặt và kích hoạt plugin.
Tóm lại, việc tạo favicon, chính là một yếu tố quan trọng không thể thiếu trong thiết kế web hiện đại. Với vai trò của mình trong việc tạo thương hiệu và tăng cường nhận diện trang web, favicon đóng góp quan trọng vào sự thành công và ấn tượng của trang web của bạn. Và có lẽ khi xem hết bài viết này bạn cũng đã biết được favicon website là gì rồi đúng không nào?.
Vậy nên hãy dành thời gian và tài nguyên cần thiết để tạo ra một favicon ấn tượng và khẳng định thương hiệu của bạn trên không gian kỹ thuật số. Và cũng đừng quên theo dõi website AZWebsite để cập nhật thêm nhiều thông tin hữu ích hơn nữa bạn nhé!
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định