Javascript là gì? javascript hoạt động như nào? Có thể nói nếu bạn có quan tâm đến lĩnh vực lập trình thì hẳn bạn cũng biết được trong những năm gần đây thì ngôn ngữ JavaScript đã trở nên rất thông dụng. Và để hiểu hơn về javascript thì cùng AZWebsite tìm hiểu chi tiết hơn ở bài viết này nhé!
JavaScript là gì?
JavaScript là ngôn ngữ lập trình được nhà phát triển dùng để tạo trang web tương tác. Từ việc làm mới bảng tin trên các trang mạng xã hội đến hiển thị hình ảnh, hay bản đồ tương tác. Và dựa vào các tính năng của ngôn ngữ lập trình này có thể giúp cải thiện được người dùng của trang web.
Và javascript là ngôn ngữ kịch bản phía máy khách, một trong những công nghệ cốt lõi của World Wide Web.
???Bạn có muốn tìm hiểu thêm về:
Giao thức HTTPS là gì? Lý do nên sử dụng HTTPS?

JavaScript dùng để làm gì?
- Làm cho các ứng dụng web linh động hơn, các trình duyệt có thể phản hồi tương tác của người dùng và thay đổi bố cục nội dung trên trang web.
- Sử dụng Javascript để thực hiện các hoạt động phát triển cả ở phía máy chủ và máy khách.
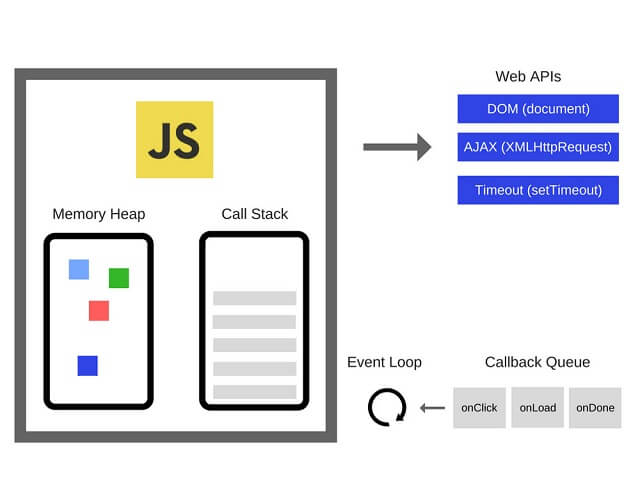
Cách thức hoạt động của JavaScript?
Tất cả các ngôn ngữ lập trình đều được hoạt động bằng cách dịch cú pháp giống tiếng Anh thành mã máy, sau đó hệ điều hành sẽ chạy bằng mã javascript. Javascript được phân loại hiểu như là một ngôn ngữ viết tập lệnh hoặc một ngôn ngữ dùng để diễn giải. Mã Javascript được diễn giải, nghĩa là công cụ JavaScript dịch trực tiếp sang mã ngôn ngữ máy cơ bản.
Đối với các ngôn ngữ lập trình khác, thì trình biên dịch sẽ dịch toàn bộ mã thành mã máy trong một bước riêng. Vậy nên tất cả các ngôn ngữ viết tập lệnh đều là ngôn ngữ lập trình. Nhưng không phải tất cả các ngôn ngữ lập trình nào cũng đều là ngôn ngữ viết tập lệnh.

Công cụ Javascript
Đây là một chương trình máy tính được chạy bằng mã Javascript. Các công cụ Javascript ban đầu chỉ là bộ diễn giải, nhưng hiện nay tất cả các công cụ đều được sử dụng biên dịch tại chỗ hoặc có thời gian chạy để cải thiện hiệu suất.
JavaScript phía máy khách
Là loại javascript được đề cập đến cách thức hoạt động trong trình duyệt của bạn. Ở trường hợp này, công cụ JavaScript năm trong mã trình duyệt, và tất cả các trình duyệt web phổ biến đều được tích hợp các công cụ Javascript riêng.
Các nhà phát triển ứng dụng web đều viết mã JavaScript với các hàm khác nhau(các hàm này sẽ thực hiện thay đổi đối với hàm HTML và CSS) và được liên kết với nhiều loại sự kiện như nhấp chuột hoặc di chuyển chuột.
Tổng quan về cách thức hoạt động của máy khách:
- Bước 1: Trình duyệt tải một trang web khi bạn truy cập trang đó
- Bước 2: Trong quá trình tải, trình duyệt sẽ chuyển đổi trang và tất cả các phần tử của trang(các nút, hộp thả xuống và nhãn) thành một cấu trúc dữ liệu. Và được gọi là “Mô hình đối tượng tài liệu (DOM)”.
- Bước 3: Công cụ JavaScript của trình duyệt chuyển đổi mã Javascript thành mã bytecode. Vai trò của mã này là làm trung gian giữa máy và Javascript.
- Bước 4: Các sự kiện khác nhau, ví dụ như click vào nút, sẽ kích hoạt việc thực thi khối mã Javascript được liên kết. Sau đó thì công cụ này sẽ diễn giải bytecode và thực hiện các thay đổi với DOM.
- Bước 5: Trình duyệt DOM mới hiển thị.
Javascript phía máy chủ
Cách thức hoạt động của Javascript phía máy chủ sẽ đề cập đến việc sử dụng ngôn ngữ viết mã trong logic của máy chủ Back-end. Ở trường hợp này, công cụ Javascript sẽ nằm trực tiếp trên máy chủ. Hàm javascript phía máy chủ có thể có quyền truy cập cơ sở dữ liệu và thực hiện các phép toán logic khác nhau và sau đó phản hồi nhiều loại sự kiện cho hệ điều hành của máy chủ kích hoạt.
Ưu điểm chính của việc tiết tập lệnh phía javascript là bạn có khả năng tùy chỉnh linh hoạt được các phản hồi của trang web. Dựa trên những yêu cầu và quyền truy cập của mình cũng như theo thông tinh từ các trang web.
Sự khác nhau về cách hoạt động giữa phía máy chủ và phía máy khách
- Mã phía máy chủ tạo nội dung mới linh hoạt, bằng cách sử dụng login ứng dụng và sửa đổi dữ liệu từ CSDL.
- Còn phía Javascript máy khách tạo nội dung linh hoạt bên trong trình duyệt thông qua quá trình sử dụng login giao diện người dùng và sử đổi nội dung có sẵn trên trang web của máy khách.
- Ngoài sự khác biệt về tính năng hoạt động trên thì giữa hai cách sử Javascript là ở tài nguyên mà mã có thể truy cập được. Phía máy chủ có thể truy cập được tất cả các tài nguyên của máy chủ khi cần. Nhưng phía máy khách chỉ có thể truy cập những tài nguyên mà trình duyệt cho phép.
Các khái niệm liên quan đến JavaScript
Thư viện Javascript là gì?
Thư viện JavaScript là tập hợp các đoạn mã viết sẵn mà các nhà phát triển web có thể tái sử dụng lại để thực hiện cho các hàm JavaScript chuẩn. Mã thư viện Javascript sẽ được gắn vào phần còn lại của mã dự án khi cần. Và nếu bạn xem mã ứng dụng Javascript như là một ngôi nhà thì các thư viện Javascript sẽ như là đồ nội thất được làm sẵn mà các nhà phát triển có thể sử dụng để cải thiện chức năng.
Một số cách sử dụng thư viện Javascript phổ biến như: Trực quan hóa dữ liệu, chuẩn hóa DOM, biểu mẫu, các hàm văn bản và toán học.

Khung JavaScript là gì?
Là một tập hợp các đoạn mã viết sẵn được thực hiện với các chức năng khác nhau và cũng có thể tái sử dụng. Là một bộ công cụ hoàn chỉnh giúp định hình và tổ chức bất kỳ ứng dụng web nào. Ví dụ như: Nếu bạn xem mã ứng dụng Javascript là một ngôi nhà thì khung JavaScript sẽ là kế hoạch chi tiết để dùng để xây ngôi nhà.
Một vài trường hợp cần sử dụng các khung JavaScript: Phát triển ứng dụng web và di động, phát triển web có khả năng tương thích, phát triển ứng dụng phía máy chủ,…
TypeScript là gì?
Là ngôn ngữ lập trình được cải tiến Javascript bằng cách thêm các kiểu loại cú pháp. Typescript thêm cú pháp bổ sung vào JavaScript để các công cụ soạn thảo mã có thể phát hiện được lỗi viết mã sớm nhất. Song với đó thì các lợi ích của mã typescript khi chuyển đổi sang Javascript cũng tương tự nhau. Typescript cũng được chạy trong các ứng dụng và các khung, thư viện javascript.
SDK AWS cho JavaScript là gì?
Là một tập hợp các thư viện javascript nguồn mở, miễn phí, tích hợp với các dịch vụ AWS và được viết hoàn toàn bằng TypeScript. Hỗ trợ sự phát triển API, phép trừ tượng cấp cao và ba loại ứng dụng, như: JavaScript cho trình duyệt, Node.js cho máy chủ, react Native dành cho phát triển ứng dụng di động.
AWS Amplify dành cho JavaScript là gì?
Là một tập hợp các công cụ và tính năng được xây dựng cho một mục đích nhất định. Cho phép các nhà phát triển Frontend các ứng dụng di động có thể nhanh chóng và dễ dàng xây dựng các ứng dụng trọn gói trên AWS.
HTML và CSS là gì?
HTML(ngôn ngữ đánh dấu siêu văn bản), CSS(ngôn ngữ định kiểu theo tầng), đây là hai ngôn ngữ lập trình khác nhau được sử dụng trong việc phát triển Frontend.
- HTML là khối dựng cơ bản của hầu hết các trang web, tất các các đoạn văn, tiêu đề, hình ảnh,.. đều được viết bằng HTML. Và nội dung sẽ được xuất hiện theo thứ tự mà bạn viết bằng HTML.
- Còn CSS là một ngôn ngữ của các quy tắc định kiểu mà được sử dụng để định kiểu nội HTML. Bạn có thể dùng CSS để thiết kế các phần tử của trang web như màu nền, cột, phông chữ, đường viền.
So sánh 3 ngôn ngữ HTML, CSS và JavaScript
3 ngôn ngữ đều cùng nhau tạo ra những trải nghiệm mới cho người dùng trên bất kỳ trang web nào. HTML và CSS chủ yếu là có thể điều chỉnh nội dung tĩnh, và có thể tích hợp với mã javascript phía máy khách để cập nhật nội dung linh hoạt.

Lợi ích của Javascript mang lại?
- Dễ dàng học và sử dụng
- Có thể không phụ thuộc vào nền tảng
- Giảm tải máy chủ
- Cải thiện giao diện người dùng
- Hỗ trợ đồng thời nhiều tập hợp hướng dẫn khác nhau

Javascript có những giới hạn gì?
Javascript là một ngôn ngữ định kiểu yếu, nghĩa là không cho phép người lập trình xác định kiểu biến. Một biến có thể lưu trữ bất kỳ kiểu dữ liệu nào trong quá trình chạy và các phép toán giả định kiểu của biến. Vậy nên kết quả cũng có thể bị ép chuyển thành một kiểu dữ liệu khác.
Bài viết trên đã chia sẻ đến bạn về “javascript là gì” cũng như cách thức hoạt động của javascript. Hy vọng khi xem qua bài viết này bạn sẽ hiểu rõ hơn về ngôn ngữ này và có thể sử dụng một cách hiệu quả nhất. Và cũng đừng quên theo dõi AZWebsite để cập nhật thêm nhiều thông tin hữu ích hơn bạn nhé!
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định