Website layout là gì? Có phải bạn đang quan tâm đến loại website này?. Cùng AZWebsite tìm hiểu chi tiết hơn ở bài viết này bạn nhé!
Website layout là gì?
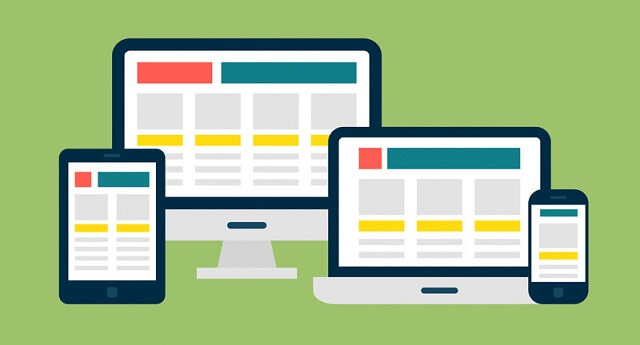
Website layout hay còn được gọi là bố cục của trang web. Và hiểu một cách đơn giản hơn nữa thì website layout là cách dàn trang và phân bổ tài liệu từ danh mục, nội dung, hình ảnh,.. hợp lý trên giao diện website.
Thiết kế website layout nhằm đáp ứng được mong muốn của người dùng, người truy cập, để đem lại những trải nghiệm tuyệt vời nhất.
Thiết kế layout trong giai đoạn xây dựng website là điều vô cùng quan trọng không thể thiếu. Nhiều khi thời gian tạo ra một trang web hoàn chỉnh cũng không nhiều bằng thời gian tạo layout. Bởi yêu cầu bố cục của một trang website rất cao, bắt buộc phải đảm bảo được các giá trị thẩm mỹ, truyền tải được nội dung và thông điệp mà website muốn gửi đến người xem.
Bạn có muốn biết:
Website thuơng mại điện tử là gì ?
Địa chỉ website là gì không?

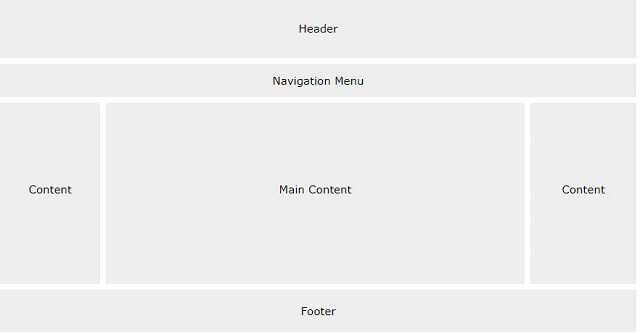
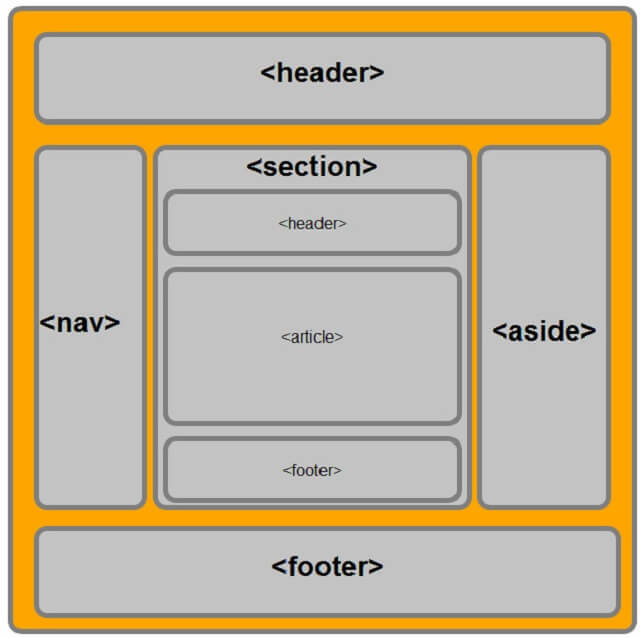
Thành phần không thể thiếu của một layout website
Để có được một website chuẩn SEO, dễ sử dụng thì không thể thiếu các thành phần sau:
- Header: Tiêu đề trang web, nơi trình bày các yếu tố điều hướng chính của website. Nhằm giúp người dùng dễ dàng tìm thấy được những gì mà họ đang tìm kiếm.
- Main Content: Phần dùng để thể hiện những nội dung quan trọng, những thông điệp chính của website.
- Menu điều hướng(navigation menu): Có thể xuất hiện ở nhiều hình thức khác nhau trên trang web, như: Menu tổng hợp, menu cố định, menu tiêu đề phụ, menu thanh bên(sidebar),…
- Footer: Là chân trang của website, thường là nơi cung cấp đầy đủ các thông tin liên quan, pháp lý về website của doanh nghiệp.

Vai trò quan trọng của layout trong website
Xây dựng layout là một quá trình không thể thiếu khi thiết kế website. Vậy layout có vai trò quan trọng như nào trong website thì cùng AZWebsite đi tiếp bài viết này nhé!
Nâng cao giá trị thẩm mỹ
Xây dựng một layout hoàn chỉnh sẽ giúp các bộ phận của website được gọn gàng, đẹp mắt và có tính thẩm mỹ hơn. Đặc biệt, những mẫu layout web mới lạ, độc đáo còn có thể giúp website tạo được điểm nhấn tốt đến người dùng.
Tạo sự liên kết giữa các thành phần trong thiết kế
Việc sắp xếp các thành phần của website một cách hợp lý sẽ giúp người đọc có một cái nhìn tổng quan về nội dung của trang web hơn. Layout hấp dẫn sẽ thu hút được sự chú ý của người đọc, dẫn người đọc đi theo đúng mạch kết cấu.
Với sự sắp xếp hài hòa này cần được thực hiện trên mối liên hệ của các yếu tố về mặt nội dung. Sau đó layout là gián tiếp thể hiện các mối quan hệ đó một cách trực quan hơn. Giúp người dùng dễ dàng tìm kiếm hơn.
Gia tăng sự thu hút cho website
Layout bắt mắt cùng mối quan hệ giữa các thành phần trên website sẽ giúp tạo ra sức hút, khiến người truy cập cảm thấy thoải mái và bị hấp dẫn hơn.
Các lưu ý khi xây dựng layout website
Khoảng trắng
Không gian trống giữa các yếu tố thiết kế được hiểu là khoảng trắng trong layout website. Nếu một website không có những khoảng trắng thích hợp, thì trang web của bạn sẽ trở nên lộn xộn và gây cảm giác khó nhìn..
Trong các thiết kế website kém hiệu quả, việc thiếu khoảng trắng là một vấn đề rất phổ biến. Bởi chủ website truyền đạt thông điệp của mình quá nhiều thông qua thiết kế, thường họ có xu hướng là lấp đầy nội dung mà không nghĩ đến tiềm năng của những khoảng trắng.
Thứ bậc
Việc phân cấp thứ bậc trong một website giúp người dùng dễ nhìn và hiểu được đâu là phần quan trọng. Các yếu tố liên quan lại được kết hợp lại với nhau một cách nhất quán, giúp người dùng dễ dàng hiểu được chủ ý của trang web.
Nguyên tắc gần nhau
Trong layout web, nguyên tắc gần nhau yêu cầu các mục liên quan được nhóm lại một cách dễ hiểu, ít lộn xộn hơn và giúp bố trí có tổ chức hơn. Đối với các yếu tố không liên quan đến nhau nên được đặt cách xa nhau hơn, để người xem hiểu được sự thiếu mối quan hệ giữa chúng.
Sự lặp lại
Thiết kế được sử dụng một yếu tố tương tự nhau trong suốt quá trình được hiểu hiểu là lặp lại. Tạo cảm giác hợp nhất trong thiết kế. Trang web phải có sự đồng điệu về phong cách. Có thể sử dụng phông chữ, hình ảnh kiểu tương tự để thực hiện việc lặp lại trong thiết kế.
Tương phản
Nếu trang web của bạn muốn nhấn mạnh những phần quan trọng, có thể sử dụng sự tương phản. Hay dễ hiểu hơn là sử dụng các nút Kêu gọi Hành động (CTA). Để người dùng nhấp vào chúng, thì bạn phải làm làm cho các nút trở nên nổi bật hơn. Có thể làm cho chúng phải khác với mọi phần còn lại của trang web bằng cách chọn cho chúng 1 màu tương phản.
Căn chỉnh
Mọi người thường nhìn một trang web theo cách từ trái sang phải và từ trên xuống dưới. Có thể tận dụng đặc điểm này áp dụng vào nguyên tắc căn chỉnh, để trình bày các phần của trang web theo một thứ tự để tạo được sự hấp dẫn.
Cách xây dựng layout website
Xây dựng bố cục thủ công
Xây dựng bố cục thủ công, có nét độc quyền 100% là phương thức xây dựng bố cục với mục đích cá nhân hóa website tạo được sự độc đáo riêng cho thương hiệu.
Quá trình xây dựng bao gồm: xác định sự sắp xếp của văn bản và hình ảnh, định hình được kích thước. Hình dạng của thiết kế dựa trên văn hóa và tâm lý học của đối tượng người dùng với mục đích nổi bật những gì mà thương hiệu muốn truyền đạt.
Lưu ý: đây là một việc đòi hỏi rất nhiều sự nghiên cứu và thời gian hoàn thiện.

Bố cục website theo mẫu có sẵn
Đây là quá trình thực hiện kiểu máy móc hơn, với sự cố định của các vùng văn bản, hình ảnh, kiểu chữ, kích thước phông chữ và các kích thước không thể thay đổi.

Quy tắc trong thiết kế website layout (Kinh nghiệm)
Quy tắc một phần ba
Là dạng quy tắc giúp bạn có một bố cục layout thật tuyệt vời, là một trong những tiêu chuẩn giúp cho các sản phẩm đạt được sự hiệu quả cao cũng như gây ấn tượng với khách hàng. Chỉ cần chia thiết kế của mình thành 3 cột và 3 hàng, tại các vị trí giao nhau bạn nên đặt những chủ đề chính và các yếu tố phụ khác.
Quy tắc số lẻ
Một hệ thống sẽ có được hiệu quả cao khi thiết kế có các yếu tố là số lẻ. Bởi 2 vật thể nằm ơt phía ngoài sẽ tạo ra sự cân bằng cho điểm giữa, và tạo ra sự basic và độ tự nhiên cho thiết kế. Đây là quy tắc thường được áp dụng cho thiết kế logo.
Quy tắc cân bằng
Việc cân bằng trong thiết kế rất quan trọng, sẽ giúp tạo nên sự hài hòa giữa các thiết kế trong trang. Nếu bố cục trang bị thiếu cân bằng sẽ làm cho khách hàng cảm thấy không ấn tượng.
Quy tắc nhấn mạnh
Bạn nên nhớ rằng, trước khi đi vào thiết kế bạn cần phải xác định được rõ tâm điểm của thiết kế và điều hướng được người xem dựa trên cấu trúc hệ thống đó.
Quy tắc lưới
Nếu áp dụng được hệ thống này vào thiết kế, bạn sẽ đẩy nhanh được quá trình thiết kế nhờ việc xác định dễ dàng các trị trí. Nhờ sự gọn gàng trong thiết kế mà hệ thống lưới đang được yêu thích bởi các designer.
Có thể bạn quan tâm: Kinh nghiệm chọn dịch vụ thiết kế website chất lượng cho doanh nghiệp.
Các layout cơ bản và cách chọn layout phù hợp với website
-
Bố cục website một cột (single column)
Nên dùng bố cục website một cột cho: Blog cá nhân sử dụng text là yếu tố thiết kế giao diện; một bài viết tham khảo; website sử dụng phong cách tối giản hay landing page.

-
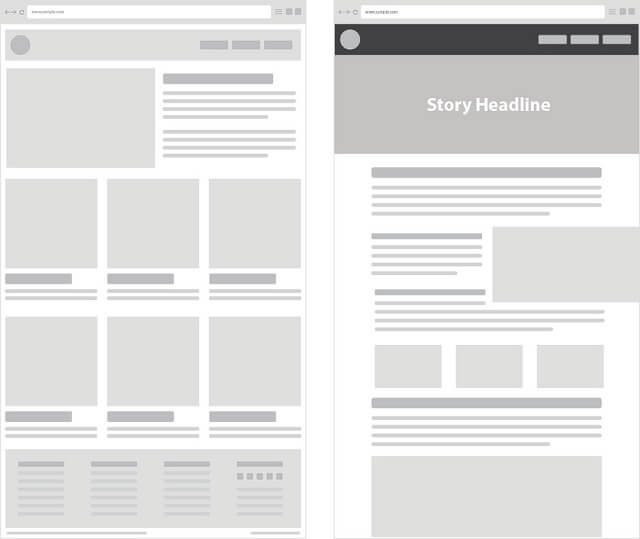
Bố cục web chia màn hình (split screen)
Nên sử dụng bố cục web chia màn hình: Website của bạn có nhiều hành trình khách hàng khác nhau; Trình bày các yếu tố hình ảnh và văn bản nhằm hỗ trợ nội dung lẫn nhau,…
-
Template website dạng bất đối xứng
Nên sử dụng khi: website không cân bằng thị giác; website có sử dụng nhiều yếu tố nội dung và hình ảnh; muốn thúc đẩy sự tương tác của người dùng, gia tăng tỷ lệ chuyển đổi,..
-
Bố cục website sử dụng dạng lưới kết hợp thẻ
Nên sử dụng cho các trang lưu trữ; blog cá nhân; website trưng bày media.
-
Bố cục web dạng hình hộp
Nên sử dụng cho website giới thiệu công ty, website thương mại; website dịch vụ; blog portfolio cá nhân.
-
Bố cục website có thanh bên cố định (Fixed sidebar)
Nên sử dụng cho website chỉ có một số ít danh mục, sản phẩm/ dịch vụ; website giới thiệu doanh nghiệp,..
-
Bố cục web sử dụng hình ảnh làm nội dung chính
Sử dụng cho website có mục đích chính là gia tăng tỷ lệ chuyển đổi; thúc đẩy người dùng thực hiện tương tác; quảng bá hình ảnh, mở rộng nhận diện thương hiệu,..
-
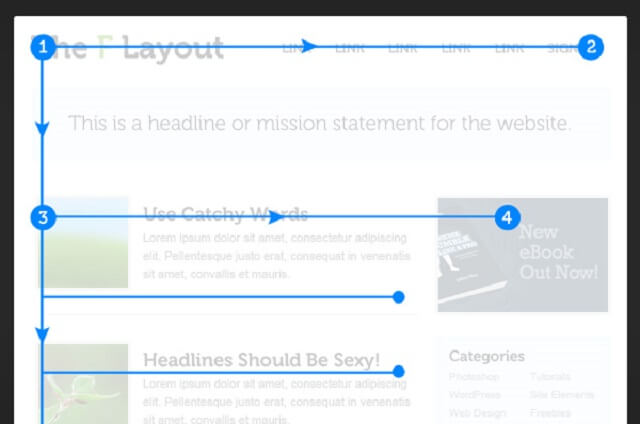
Bố cục website dạng chữ F
Nên sử dụng bố cục website hình chữ F cho website tin tức; trang cửa hàng, trang kết quả tìm kiếm; bài viết blog.

-
Bố cục website dạng chữ Z
Nên sử dụng bố cục này cho Landing Page; trang giới thiệu dịch vụ sản phẩm.
Xem đến đây chắc hẳn bạn cũng đã hiểu được “website layout là gì” rồi đúng không nào?. Hy vọng qua bài viết này bạn sẽ nắm rõ hơn về website layout cũng như áp dụng hiệu quả trong quá trình thiết kế của mình.
Và cũng đừng quên theo dõi AZWebsite để cập nhật thêm nhiều thông tin hữu ích hơn nữa bạn nhé!
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định