Kích thước website có ảnh hưởng đến SEO và UX-UI không? Có phải bạn cũng đang quan tâm đến vấn đề này?. Hãy cùng AZWebsite tìm câu trả lời chi tiết nhất về “Ảnh hưởng của kích thước website đến SEO và UX-UI” là gì ngay trong bài viết dưới đây bạn nhé!
Những kích thước website cần biết
Một trang web chuẩn SEO được thiết kế đẹp mắt, có sự thu hút người xem cũng giống như một cửa hàng được trang trí đẹp vậy. Bạn có đồng ý với ví dụ này của tôi?. Vâng, như bạn cũng biết đơn giản là vì cả 2 đều làm chúng ta ấn tượng và giúp tăng khả năng “mua hàng”. Nhưng, điều chúng ta cần trước hết đó là phải lam hài lòng ngài “Google”.
Như bạn cũng biết, ngày nay google sẽ ưu tiên kích thước trước tiên, vì bot google chỉ đọc kích thước và thẻ alt. Còn chất lượng thì là điều đương nhiên phải cần để tối ưu khả năng trải nghiệm người dùng.
Vậy kích thước của website chúng ta cần phải lưu ý là gì?
- Kích thước chuẩn (Fixed layout): là kích thước mà chiều rộng được thiết lập theo thông số nhất định.
- Kích thước lưu động (Fluid layout): kích thước được tính theo tỷ lệ %, vậy nên chiều rộng của website có thể sẽ có giãn theo kích thước của trình duyệt web.
- Kích thước co giãn (Elastic layout): sự kết hợp giữa 2 dạng kích thước trên.
Bên cạnh đó cũng cần phải chú ý đến kích thước của banner, hình ảnh, slider ở trang chủ. Hay các kích thước hình ảnh trong bài viết, sản phẩm,..
>>>Có thể bạn chưa biết:
SEO là gì? Chi tiết về SEO website.

Các đơn vị trong kích thước website
Đơn vị Pt, pc, cm mm, in
Là kích thước chuẩn tuyệt đối, chúng sẽ không thay đổi khi bạn thay đổi thiết bị hiển thị web(điện thoại, máy tính,..)
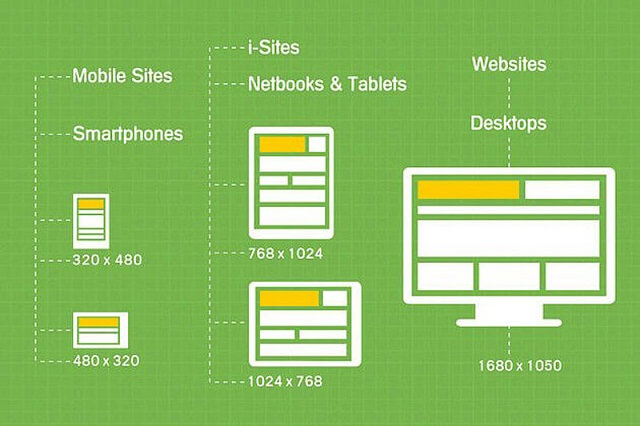
Đơn vị Px(pixel)
Đơn vị tính cho một điểm trên màn hình, và một màn hình bình thường có rất nhiều điểm nhỏ. Ví dụ dễ hiểu: một màn hình có độ phân giải Full HD với 1920 x 1080 pixel. Ở đây chúng ta sẽ có 2073 pixel chia đều cho 1920 cột và 2080 hàng.
Đơn vị % em, rem
Như đã nói ở trên, % là đơn vị cho kích thước lưu động, ví dụ như một hình ảnh được chỉnh với kích thước Width là 50%, thì chiều rộng đúng sẽ bằng 50% màn hình điện thoại hoặc máy tính.
Đơn vị “em” cũng có phần giống với đơn vị %, nhưng được sử dụng có font chữ. Còn đơn vị “rem” thì được sử dụng cho font-size của html.

Kích thước website chuẩn (Fixed layout)
Kích thước trang web chuẩn là gì?
Là kích thước được thiết kế cố định chiều rộng website, và nó sẽ không thay đổi. Và thường thông số chủ yếu là 800px, 960px, 1000px hoặc 1260px.
Đây là kích thước được sử dụng hơn 80% cho các website với kích thước lưu động. Fixed layout giúp đảm bảo được mọi độ phân giải và tính nhất quán, giúp các nhà thiết kế kiểm soát được cá yếu tố hiển thị khác. Và cũng không gây xáo trộn gì đến phần code.
Ưu điểm của kích thước chuẩn Fixed layout
- Dễ dàng trong thiết kế và triển khai web
- Kích thước hỗ trợ được trên nhiều thiết bị khác nhau
- Khả năng đọc tốt với các thiết bị có độ phân giải cao
- Với chiều dài cố định nên các yếu tố của HTML cũng dễ triển khai và nhanh hơn.
Nhược điểm:
- Tạo thanh cuộn ngang nếu kích thước width cao hơn so với độ phân giải
- Tạo khoảng trống lớn ở các màn hình có độ phân giải lớn.
Bạn có muốn biết: Website layout là gì không?

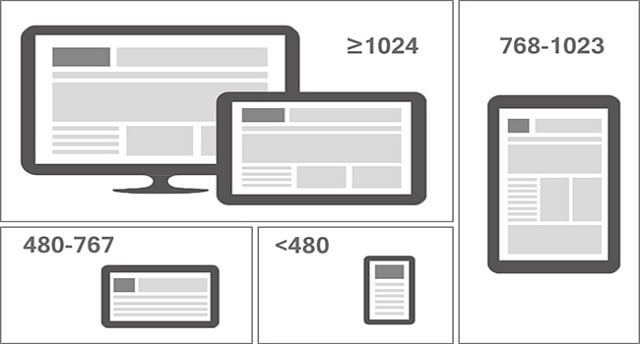
Kích thước website lưu động(Fluid layout)
Kích thước website lưu động là gì?
Là kích thước được tính theo %, giúp website hiển thị trên các thiết bị khác nhau vẫn cho ra được tỷ lệ kích thước phù hợp.
Vì là kích thước lưu động sử dụng % cho các thành phần HTML nên cũng hạn chế sử dụng pixel. Vậy nên các layout cũng có thể thay đổi độ phân giải theo nhiều màn hình khác nhau.
Ưu điểm:
- Tăng điểm UX-UI và thân thiện với người dùng
- Không có khoảng trắng, thanh cuộn ngang giống như trường hợp của fixed layout.
Nhược điểm:
- Hạn chế sử dụng các graphic trên website
- Cần phải căn chỉnh kích thước của hình ảnh và banner chuẩn để tránh gặp nhiều khó khăn.
- Sẽ dễ bị sai lệch kích thước giao diện khi thiết kế trên Photoshop
- Mất tính thân thiện cho người dùng.
Các kích thước khác
- Kích thước hình ảnh/slider ở trang chủ: 1360 x 540 pixel
- Kích thước hỉnh ảnh minh họa hiển thị bên ngoài: 300 x 188 pixel
- Kích thước hình ảnh trong bài viết: 600 x 375 pixel.
- Kích thước hình ảnh minh họa sản phẩm: 300 x 400 pixel
- Kích thước ảnh chi tiết trong sản phẩm: 600 x 800 pixel
- Kích thước chia sẻ website lên facebook: 1200 x 630 pixel hoặc tối thiểu: 600 x 315 pixel.
Các công cụ thay đổi kích thước website
Dưới đây là các công cụ giúp thay đổi kích thước của website, sẽ giúp bạn giải quyết công việc nhanh hơn. Cùng tham khảo nhé!

- Công cụ Adobe Photoshop: Phần mềm thiết kế đồ họa, chỉnh sửa ảnh
- Công cụ Paint
- Chỉnh trực tiếp trên wordpress
Ngoài ra bạn cũng có thể tham khảo các công cụ chỉnh sửa ảnh online như: Canva; Pixlr; Fotor.
Đó là những thông tin về kích thước website mà AZWebsite vừa chia sẻ đến bạn. Chắc hẳn khi xem qua bài viết này bạn cũng đã có được câu trả lời “kích thước website có ảnh hưởng đến SEO và UX-UI” hay không rồi đúng không nào. Hy vọng bài viết này sẽ giúp bạn có thể kiến thức về kích thước website.
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định