Trong quá trình thiết kế giao diện người dùng và trải nghiệm người dùng của một ứng dụng hoặc trang web, Wireframe đóng vai trò vô cùng quan trọng. Vậy Wireframe là gì và các vấn đề liên quan đến Wireframe sẽ được bật mí trong bài viết dưới đây.
Hãy cùng AZWebsite tìm hiểu nhé!
Wireframe là gì?
Wireframe là một phần quan trọng trong quá trình thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) của các ứng dụng và trang web.
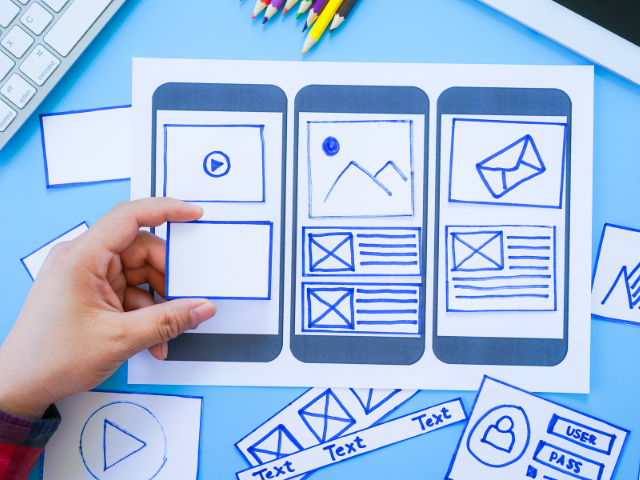
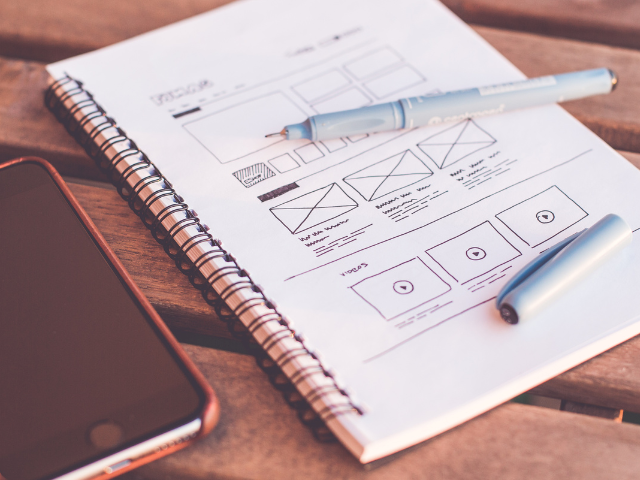
Nói đơn giản hơn thì Wireframe chính là một bản phác thảo đơn giản, chủ yếu là những khối màu đen trắng, tập trung chủ yếu vào việc biểu diễn cấu trúc và bố cục của sản phẩm. Wireframe là một bản phác thảo tập trung vào cấu trúc chính, các thành phần quan trọng và yếu tố trọng điểm trong giao diện người dùng của ứng dụng hoặc trang web.
Người ta thường tạo ra Wireframe bằng cách sử dụng các công cụ thiết kế đồ họa hoặc phần mềm, hoặc cũng có thể là một bản phác thảo bằng tay.

Một Wireframe hiệu quả là một bản phác thảo có thể trả lời được các câu hỏi sau:
- Nội dung hiển thị trên từng trang web là gì? Các yếu tố chính như hình ảnh, văn bản, nút chức năng được sắp xếp như thế nào?
- Giao diện hoạt động như thế nào? Điều hướng, tương tác và chuyển đổi giữa các trang được xác định như thế nào?
- Người dùng tương tác với giao diện web như thế nào?
- Những thao tác và hành động mà người dùng có thể thực hiện trên giao diện có thuận tiện và dễ sử dụng không?
Thường thì sau khi hoàn thiện Wireframe và nhận được sự đồng ý từ các bên liên quan, quy trình thiết kế sẽ tiếp tục với việc thêm các yếu tố thị giác và chi tiết hóa giao diện để đem lại trải nghiệm người dùng tốt nhất trong quá trình sử dụng sản phẩm cuối cùng.
>>>>> BỎ TÚI NGAY: Thiết Kế Website Responsive Là Gì? Vì Sao Cần Thiết Kế Website Responsive?
Ưu nhược điểm của Wireframe là gì?
Có thể nói Wireframe là một công cụ hữu ích trong quá trình thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX).
Nhưng tất nhiên, bất cứ công cụ nào cũng sẽ có những ưu nhược điểm riêng. Dưới đây là một số ưu và nhược điểm của Wireframe:
Ưu điểm
Tập trung vào cấu trúc: Wireframe giúp tập trung vào cấu trúc và bố cục của sản phẩm, giúp xác định các thành phần quan trọng và hạng mục lớn một cách rõ ràng.
Dễ dàng hiểu và thay đổi: Do không chứa các yếu tố thị giác phức tạp, Wireframe dễ dàng hiểu và thay đổi nhanh chóng, giúp nhóm thiết kế và phát triển nhanh chóng thử nghiệm và điều chỉnh cấu trúc.
Tập trung vào trải nghiệm người dùng: Wireframe giúp nhà thiết kế tập trung vào trải nghiệm người dùng và xác định các tương tác cơ bản giữa người dùng và giao diện.
Tiết kiệm thời gian và chi phí: Bằng cách xác định cấu trúc sớm, thiết kế chi tiết và phát triển có thể tránh phải điều chỉnh nhiều sau này, tiết kiệm thời gian và chi phí.
Nhược điểm
Thiếu yếu tố thị giác: Wireframe không chứa các yếu tố như màu sắc và hình ảnh, chính vì vậy nó khiến cho bộ phận thiết kế khó có cái nhìn trực quan về giao diện cuối cùng.
Thiếu chi tiết: Do tính chất chỉ phác thảo cơ bản, Wireframe thiếu chi tiết cụ thể, từ đó có thể khiến nhóm thiết kế và phát triển khó hiểu được ý tưởng cuối cùng của sản phẩm.
Khó định hình trải nghiệm hoàn chỉnh: Vì chỉ tập trung phác thảo cấu trúc chính, Wireframe có thể làm mất đi sự tổng thể và khó để định hình trải nghiệm người dùng hoàn chỉnh.

Tại sao nên sử dụng Wireframe?
Sử dụng Wireframe là một phần quan trọng trong quá trình thiết kế giao diện người dùng và trải nghiệm người dùng. Một số lý do tại sao nên sử dụng Wireframe trong quá trình phát triển sản phẩm có thể kể đến như:
Xác định cấu trúc và bố cục
Wireframe giúp nhóm thiết kế xác định cấu trúc và bố cục chính của giao diện. Điều này cho phép họ xác định các thành phần chính và cách chúng tương tác với nhau trên giao diện website trước khi bắt đầu đi vào thiết kế chi tiết.
Tập trung vào trải nghiệm người dùng
Wireframe tập trung vào trải nghiệm người dùng và cách người dùng tương tác với giao diện. Điều này giúp đảm bảo rằng sản phẩm sẽ cung cấp trải nghiệm tốt và dễ sử dụng cho người dùng cuối.
Nhanh chóng và dễ thay đổi
Wireframe cơ bản là các bản phác thảo đơn giản, dễ vẽ và thay đổi. Cũng chính vì thế mà tạo và chỉnh sửa Wireframe sẽ nhanh chóng, đơn giản. Giúp tiết kiệm thời gian trong quá trình phát triển giao diện website.
Giảm rủi ro
Bằng cách xác định cấu trúc sớm, Wireframe giúp phát hiện và giải quyết các vấn đề liên quan đến cấu trúc và tương tác trước khi bắt đầu thiết kế và phát triển chi tiết. Từ đó có thể chỉnh sửa kịp thời.

Tương tác với các bên liên quan
Wireframe là công cụ hữu ích để tương tác với khách hàng, người dùng và các bên liên quan khác. Nó giúp bạn hiển thị ý tưởng sơ bộ và thu thập phản hồi của khách hàng trước khi triển khai giao diện website.
Giúp định hình ý tưởng sáng tạo
Wireframe cho phép nhà thiết kế khám phá và thử nghiệm các ý tưởng. Hàng loạt ý tưởng có thể được phác họa nhanh chóng và sau đó sẽ lựa chọn ra ý tưởng vừa ý nhất cho giao diện website.
CÓ THỂ BẠN CŨNG QUAN TÂM: Tại Sao Cần Xác Định Mục Tiêu Thiết Kế Website?
Thiết lập Wireframe như thế nào cho hiệu quả?
Sau khi hiểu rõ Wireframe là gì cũng như lợi ích mà nó mang lại, tiếp theo chính là các bước để thiết lập Wireframe hiệu quả. Dưới đây là một số bước gợi ý dành cho bạn:
1. Nghiên cứu và hiểu yêu cầu
Trước khi bắt đầu vẽ Wireframe, hãy nghiên cứu và hiểu rõ yêu cầu của dự án. Xác định mục tiêu và đối tượng người dùng để tạo ra Wireframe phù hợp với nhu cầu của họ.
2. Định nghĩa các chức năng và tương tác
Xác định các chức năng cơ bản mà giao diện cần cung cấp và cách người dùng sẽ tương tác với các yếu tố trên giao diện. Điều này giúp xác định được các thành phần cần có trong Wireframe.

3. Bắt đầu với bản phác thảo đơn giản
Để tạo Wireframe hiệu quả, hãy bắt đầu với bản phác thảo đơn giản nhất. Đừng tập trung vào chi tiết thị giác mà hãy tập trung vào cấu trúc và bố cục chính.
4. Sử dụng công cụ thiết kế hỗ trợ
Sử dụng các công cụ thiết kế giao diện như Adobe XD, Sketch, Figma, hoặc bất kỳ công cụ nào khác phù hợp với bạn để tạo Wireframe. Các công cụ này cung cấp các thành phần giao diện sẵn có và giúp bạn tạo Wireframe một cách nhanh chóng và dễ dàng.
5. Giữ đơn giản và dễ hiểu
Đảm bảo Wireframe của bạn đơn giản và dễ hiểu. Tránh sử dụng quá nhiều chi tiết thị giác và tập trung vào cấu trúc và sắp xếp chính.
6. Tương tác với các bên liên quan
Chia sẻ Wireframe với khách hàng, đồng nghiệp hoặc người dùng cuối để thu thập phản hồi. Lắng nghe ý kiến của họ và điều chỉnh Wireframe nếu cần thiết để đảm bảo rằng nó đáp ứng đúng yêu cầu và mục tiêu của dự án.
7. Định dạng và chú thích
Đảm bảo rằng Wireframe của bạn được định dạng và chú thích rõ ràng để giải thích ý định và chức năng của các yếu tố trong giao diện.
8. Liên tục cải tiến
Wireframe không phải là bản kế hoạch cuối cùng. Hãy liên tục cải tiến và điều chỉnh Wireframe mỗi khi bạn thu thập thêm phản hồi và có thêm ý tưởng sáng tạo.
Tóm lại, để thiết lập Wireframe hiệu quả, hãy nghiên cứu yêu cầu, tập trung vào cấu trúc và bố cục, sử dụng các công cụ thiết kế hỗ trợ, đơn giản hóa và dễ hiểu, tương tác với các bên liên quan và liên tục cải tiến để đảm bảo rằng Wireframe phù hợp với mục tiêu và yêu cầu của dự án.
XEM THÊM VỀ: Những Lưu Ý Quan Trọng Khi Thiết Kế Website Doanh Nghiệp
Những ai nên sử dụng Wireframe?
Wireframe là một công cụ hữu ích trong quá trình thiết kế giao diện người dùng và trải nghiệm người dùng, do đó, có một số nhóm người nên sử dụng Wireframe:
- Nhà thiết kế UI/UX: Nhà thiết kế UI/UX chịu trách nhiệm xây dựng giao diện người dùng và trải nghiệm người dùng tốt nhất. Họ sử dụng Wireframe để xác định cấu trúc chính, bố cục và các yếu tố quan trọng trước khi bắt đầu thiết kế chi tiết.
- Nhà developer: Các nhà phát triển cần hiểu rõ cấu trúc và tương tác của giao diện để triển khai website một cách chính xác. Wireframe giúp họ hiểu rõ yêu cầu của dự án và làm việc dễ dàng với nhà thiết kế.
- Quản lý dự án: Những người quản lý dự án cần có cái nhìn tổng quan về cấu trúc và luồng đi của sản phẩm. Wireframe giúp họ theo dõi tiến độ và xác định kế hoạch triển khai.
- Các bên liên quan khác: Wireframe cũng có thể được sử dụng để tương tác với các bên liên quan khác như nhà đầu tư, đối tác, hay đại diện từ các phòng ban khác trong tổ chức.
Những ai nên sử dụng Wireframe phụ thuộc vào quy trình phát triển sản phẩm và cách tổ chức dự án. Thông thường, các nhóm liên quan đến thiết kế, phát triển và quản lý dự án đều cần sử dụng Wireframe để đảm bảo cấu trúc và bố cục của giao diện được xác định một cách chính xác và đáp ứng đúng yêu cầu của dự án.

Có thể tạo một Wireframe ở nền tảng nào?
Có nhiều công cụ và nền tảng khác nhau để tạo Wireframe, bao gồm:
- Công cụ Thiết kế Đồ họa: Các ứng dụng thiết kế đồ họa như Adobe XD, Sketch, Figma, Illustrator, Photoshop, và CorelDRAW,… là những công cụ hữu ích có thể được sử dụng để tạo Wireframe. Chúng cung cấp các tính năng và công cụ cho việc vẽ và xây dựng Wireframe một cách chuyên nghiệp.
- Công cụ Tạo Wireframe Trực tuyến: Có nhiều công cụ trực tuyến miễn phí và trả phí như Balsamiq, MockFlow, Moqups, Cacoo, và Lucidchart cho phép bạn tạo wireframe trực tuyến và làm việc cộng tác với nhóm.
- Công cụ Tạo Wireframe Điện Tử: Bạn cũng có thể sử dụng các công cụ như Microsoft Visio, Microsoft PowerPoint, Keynote, Google Slides và OmniGraffle để tạo Wireframe điện tử.
- Giấy và bút: Đối với các phác thảo nhanh và tổ chức nhỏ, bạn vẫn có thể sử dụng giấy và bút để tạo Wireframe một cách truyền thống và thuận tiện.
Wireframe là một công cụ mạnh mẽ và quan trọng trong quá trình thiết kế giao diện người dùng và trải nghiệm người dùng. Bạn đã nắm được Wireframe là gì cũng như cách để thiết lập một wireframe hiệu quả chưa? Nếu có thì còn chần chừ gì mà không bắt tay ngay để tạo dựng cho doanh nghiệp của bạn một bản phác thảo tuyệt vời để khởi đầu cho một dự án mới.
Hãy theo dõi AZWebsite ngay hôm nay để cập nhật thông tin hữu ích.
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định