Chân trang là gì? Làm thế nào để chỉnh sửa được nội dung chân trang trên website?. Hãy cùng tìm hiểu câu trả lời trong bài viết hướng dẫn cách chỉnh sửa nội dung chân trang trong bài viết này nhé!
Chân trang là gì?
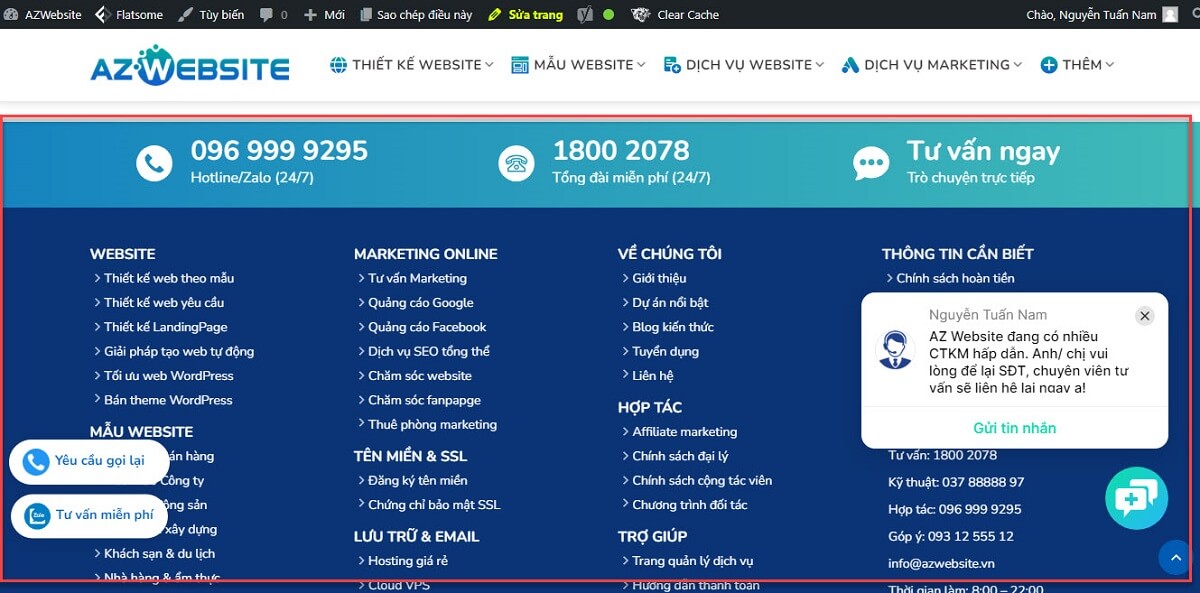
Chân trang hay còn được gọi là footer, là phần nằm ở cuối trang web, được hiển thị ở mọi trang có trong website.
Cách chỉnh sửa nội dung chân trang(footer)
Cách chỉnh sửa footer mặc định
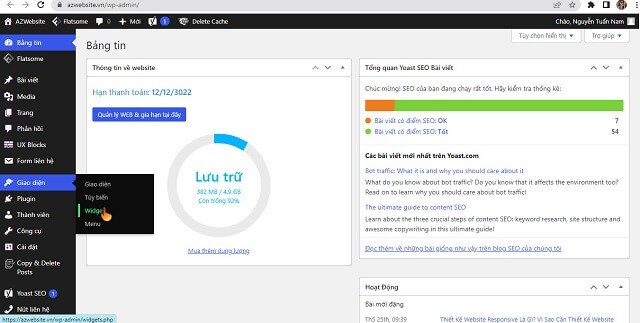
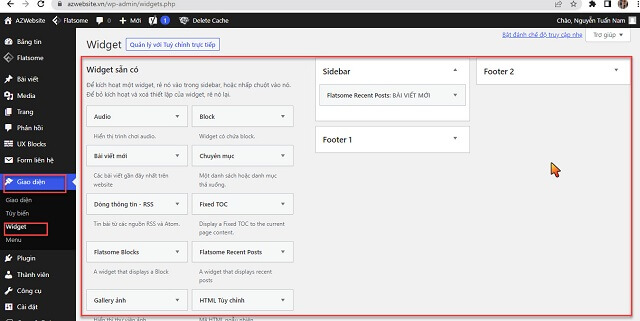
Bước 1: Vào giao diện admin → Giao diện → Widget → Tùy chỉnh các nội dung ở phần Footer 1(Lưu ý khi chỉnh sửa nội dung các phần nên sửa bên phần “Văn bản” để font chữ không bị thay đổi).

Bước 2: Nhấn lưu thay đổi.

Cách tùy chỉnh footer sử dụng Custom footer
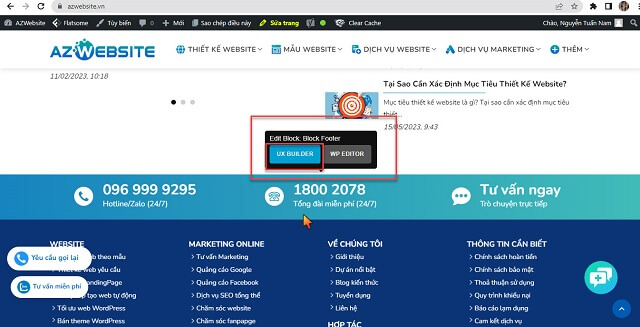
Cách 1: Kéo và rê chuột đến phần Footer đó, sẽ thấy phần “Edit Block” → Chọn UX BUILDER → Bạn có thể tùy chỉnh nội dung theo từng phần → Nhấn “Apply” → “Update”.


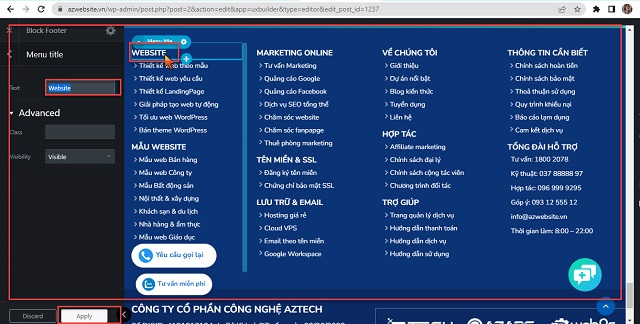
Cách 2: Vào giao diện admin → UX Block → Ở mục Block Footer chọn Edit With Builder → Giao diện footer hiển thị → Tiến hành chỉnh sửa từng nội dung → Lưu lại.
Cách chỉnh sửa footer cuối cùng của chân trang
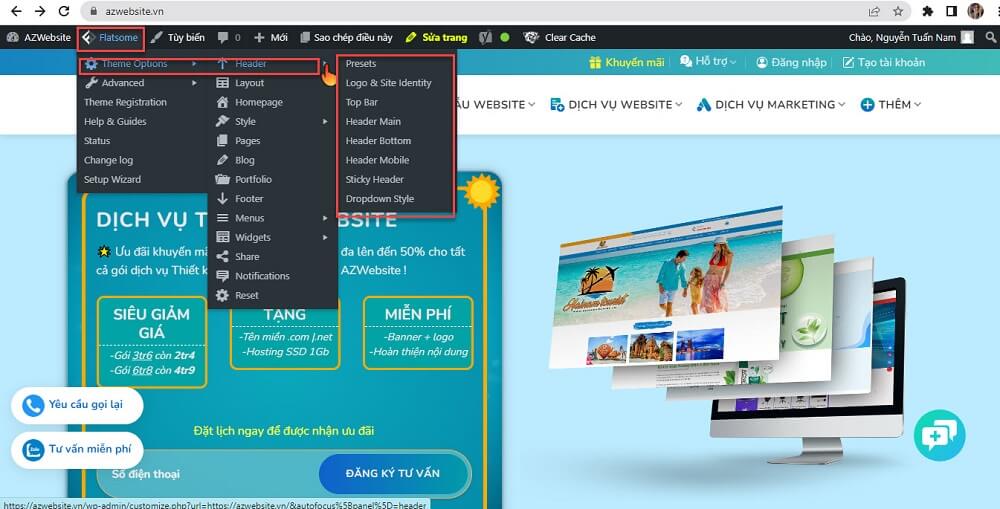
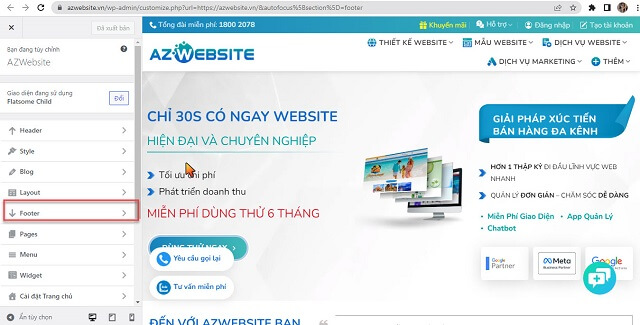
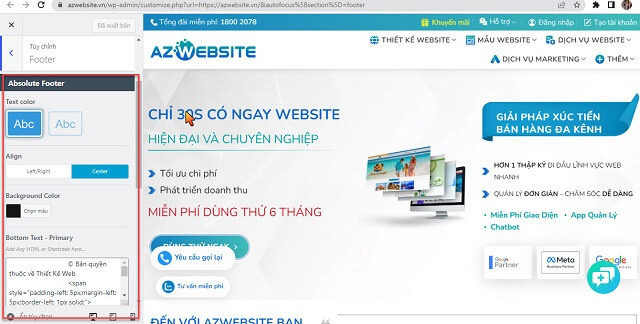
Bước 1: Flatsome → Theme Options → Footer → Footer→ Kéo chuột xuống phần Absolute Footer → Tùy chỉnh nội dung, màu sắc theo ý muốn.


Bước 2: Nhấn “Đăng“.
Hy vọng qua bài viết hướng dẫn cách chỉnh sửa nội dung chân trang này sẽ giúp bạn dễ dàng hơn trong việc chỉnh sửa nội dung chân trang. Và đừng quên theo dõi website AZWebsite để cập nhật thêm nhiều thông tin hữu ích hơn nữa bạn nhé!
Việc bạn cần làm là cần có một đội ngũ hiểu bạn, hiểu website của bạn, hiểu mô hình kinh doanh của bạn, hãy để lại lời nhắn cho AZWEBSITE:
- Liên hệ: azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@sleek.vn
- Hotline: 0777 77 59 76
- Văn phòng miền Nam: 42 Trần Phú, Phường 4, Quận 5, Tp. Hồ Chí Minh
- Văn phòng miền Trung: 01A Ỷ Lan, Phường Thị Nại, Tp. Quy Nhơn, Bình Định