Kích thước hình ảnh chuẩn trên website là bao nhiêu? Câu trả lời sẽ có ngay trong bài viết “hướng dẫn xác định kích thước hình ảnh trên website” này. Cùng tham khảo ngay nhé!
Tiêu chuẩn hình ảnh chuẩn trên website
Thông số kích thước hình ảnh chuẩn trên website
- Kích thước hình ảnh Slide ở trang chủ: 1360×540 pixel.
- Kích thước hình ảnh minh họa trong bài viết 300×188 pixel
- Kích thước ảnh chi tiết: 800×500 pixel
- Kích thước hình ảnh bên trong sản phẩm: đối với hình ảnh minh họa là 300×400 pixel, còn hình ảnh chi tiết là 600×800 pixel.
Dung lượng hình ảnh hợp lý trên website
Để quá trình tải trang website được mượt hơn thì hình ảnh không nên vượt quá 100KB. Nếu có nhiều hình ảnh với dung lượng lớn hơn 100KB thì sẽ ảnh hưởng rất nhiều đến chất lượng của website.
Cách xác định kích thước hình ảnh trên website
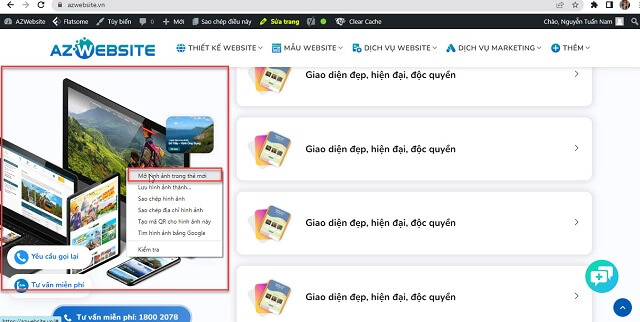
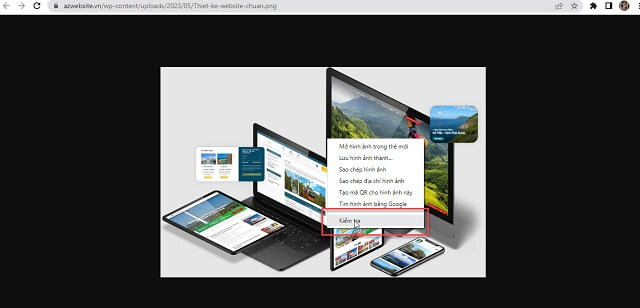
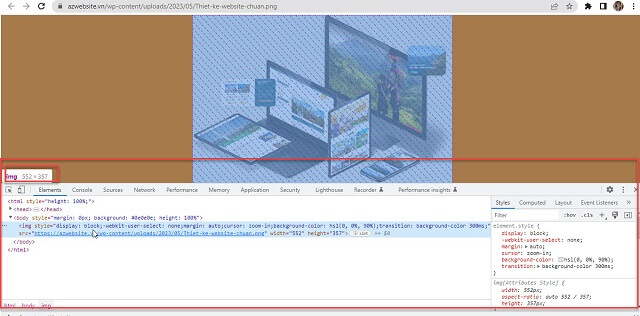
Rê chuột vào hình ảnh mà bạn muốn xem kích thước → Click chuột phải “mở hình ảnh trong thẻ mới” → Click chuột phải vào ảnh chọn “Kiểm tra” → Bạn sẽ biết được kích thước hình ảnh mà bạn đang muốn xem.(hoặc nhấn tổ hợp phím Ctrl + Shift + I).



Đó là chi tiết về cách xác định kích thước hình ảnh trên website, hy vọng qua bài viết hướng dẫn này sẽ giúp ích đến bạn. Và đừng quên theo dõi AZWebsite để cập nhật thêm nhiều thông tin hữu ích hơn nữa bạn nhé. Chúc bạn thực hiện thành công!
Liên hệ với AZTech để được hỗ trợ chi tiết:
- Website: https://azwebsite.vn
- Facebook: www.facebook.com/azwebsite.vn
- Email: info@azwebsite.vn
- Tư vấn: 028 777888 95
- Kinh doanh: 096 999 9295
- Kỹ thuật: 077777 6278
- Hợp tác: 094 999 9295
- Góp ý: 093 12 555 12